Vector vs. Raster
The quick and dirty rule: vectors are for graphics, and rasters are for photos.
There are two main types of image files: Raster and Vector.
Raster files, also known as bitmap files, are images constructed from pixels - tiny one-color squares that collectively form detailed images. Zoom in, and you can see them. Raster files are the most common image files because they are how we primarily store digital photographs (except camera raw images). Raster images allow for a wider array of colors, more refined color editing, and better gradient lighting and shading than vectors.
Each raster image is limited to its dimensions and number of pixels, affecting its size and resolution. Increasing the size of an image with too few pixels can cause pixelation or blurriness. Due to pixel density, raster files tend to be larger, which can impact storage and web loading speeds. This is why you usually have to create web-sized versions of your photos for websites and social media.
Vector files, on the other hand, maintain quality regardless of size change because they use mathematical equations, lines, and curves on a grid to create images. No pixels are involved - just mathematical formulas, so vector files tend to be smaller than raster files. Vectors are created using vector software in CAD/engineering, 3D animation, and Graphic Design. Vectors are ideal for illustrations and logos and are way better at producing anything carved, etched, cut, or engraved than raster files. Vector files can easily be converted to raster files, but raster files are trickier to convert to vector.
But what do all those file names mean?! Check out our Image File Types post.
Raster pixels
Vector shapes
Raster Image Printing Basics
Don’t worry there’s only a little rocket science involved.
The industry standard for high-quality printing recommends 300 PPI for all content intended to be printed. PPI (pixels per square inch) refers to digital resolution on a screen, and DPI (dots per square inch) refers to print resolution. Your printer will probably talk in DPI, but do not worry; the conversion of PPI to DPI is usually 1:1.
So, let’s determine the correct size for printing our raster image. We begin by looking at two things:
Resolution: Raster images have a certain number of pixels per inch. A 72 PPI (pixels per inch) image has 72 pixels per inch and is good for website display. A 300-PI image has 300 pixels per inch and is best for printing.
Size: All raster images are measured as width X height in pixels, inches, centimeters, and other measurements. The US tends to use inches.
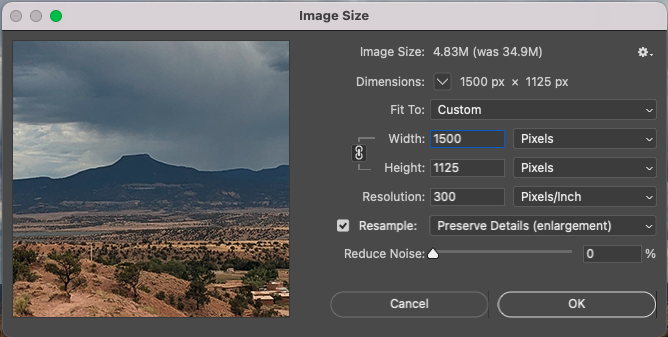
The Math: If we want to print an image 5 inches wide, multiply 300 pixels x 5 inches = 1500 pixels. Our image must be at least 1500 pixels wide.
If our original image is smaller than 600 pixels (or 2 inches) wide, we will not be able to print it with good quality. This is why taking photos at the highest resolution is always recommended—it's easy to shrink and not so easy to make big again. Also, before designing, make the document's resolution the correct PPI for the intended media platform, whether digital or print.
OK, Let’s reverse this exercise. How do we determine at what size we can print an image to retain good quality? If our photo is 1500 pixels wide, we divide it by 300 (PPI). 1500 / 300 = 5 inches max.
Photoshop Image Size and Resolution